A workshop that explores the principles of 3D computer graphics by building a working ray tracer in JavaScript that runs in your web browser.
Computer graphics has revolutionized creative arts. From the earliest 3D games to the computer generated imagery (CGI) that’s become a staple of Hollywood blockbusters and Netflix boxed sets, technology allows artists, designers, and film-makers to take us on journeys into fantastic fictional worlds. But did you ever wonder how it actually works? How do we go from code, wireframes and algorithms, to photorealistic images and videos?

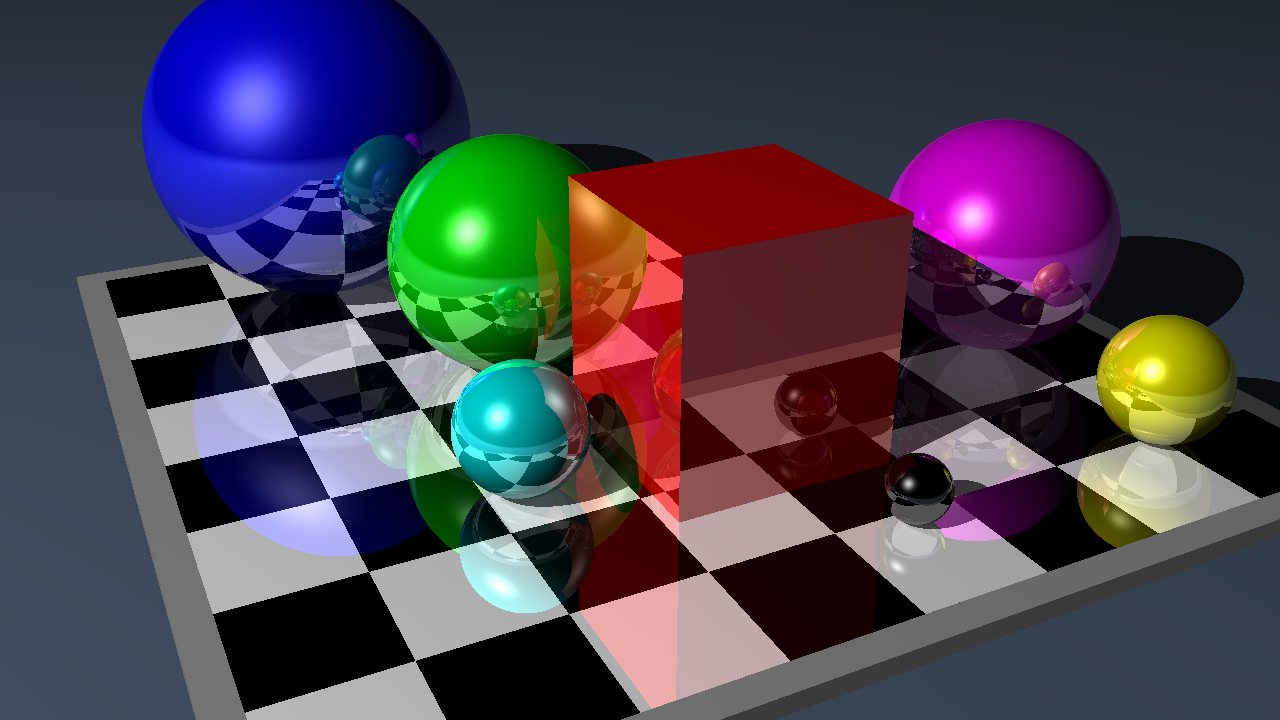
In this live, interactive workshop with Dylan Beattie, we’ll learn about ray-tracing, the fundamental technology behind photorealistic computer graphics. You’ll learn the principles of 3D computer graphics, and how to simulate lighting, shading, reflection, and visual effects to create photo-realistic scenes. Not only that, but along the way you’ll learn about some state-of-the-art JavaScript and web technologies, including the HTML Canvas API, web worker, ES modules, clamped arrays, and many more.
Workshop Overview
This workshop combines principles of 3D graphics, hands-on creative coding, and some advanced JavaScript patterns and techniques.
Introduction to ray tracing
- How does computer graphics actually work?
- What is ray tracing?
Graphics in a web browser
- Introducing the HTML canvas API
- Drawing graphics using JavaScript
- Procedural graphics: patterns and textures
Modelling 3D scenes in JavaScript
- ECMAScript modules: imports and exports
- Working with JavaScript classes and inheritance
- Modelling 3D concepts with vectors
- Designing a 3D coordinate system
Rendering your first scene
- Tracing rays and object intersections
- Modelling colours and objects
Light, shade, and reflections
- Adding lighting to a scene
- Simulating realistic lighting effects
- Lighting models explained: what do ambient, diffuse, and specular mean?
- Modelling reflective surfaces
- Using recursion
Speeding up rendering
- Threads and workers in JavaScript
- Running your ray tracer in a web worker
- Managing web workers
Advanced 3D modelling
- Refraction and transparency
- Transformations
Target Audience and Prerequisites
This workshop is aimed at developers and enthusiasts with some web development experience. You don’t need to be a JavaScript expert - if you’re comfortable editing code in a text editor, you know what console.log is for, and you can write some basic HTML, you should be able to pick up the rest as we go.
Attendees will need a code editor such as Visual Studio Code, and a modern web browser. Examples have all been tested with Chrome, Safari, Microsoft Edge, Vivaldi, Brave, and Opera. Note that Firefox does not support worker modules, so the later examples will not work on Firefox.
About the Trainer
Dylan Beattie created his first web page in 1992. With nearly 25 years’ experience as a professional developer, he’s worked on everything from static websites to distributed microservice architectures. Dylan is a Microsoft MVP and the creator of the Rockstar esoteric programming language, and he’s presented talks about technology and software development at conferences and events all over the world.
Dylan’s been building web applications using JavaScript since the late 1990s. His public JavaScript projects include iPuzzler, an web component for publishing crossword puzzles on the web, and Satriani, a JavaScript interpreter for Rockstar. Dylan is online at https://dylanbeattie.net/ and on Twitter as @dylanbeattie.
Upcoming Course Dates
No public dates are currently scheduled.
If you'd like to run this workshop for your team or at your conference, please get in touch
Alternatively, join the mailing list to find out when new course dates are announced.